#BZOJ3633. 超级翻转
超级翻转
题目描述
<o:wrapblock> <v:group id="_x0000_s1026" o:allowincell="f" coordsize="4500,4836" style="margin-top: 67.85pt; z-index: 1; left: 0px; margin-left: 87.85pt; width: 3in; position: absolute; height: 231.1pt; text-align: left"> <v:shapetype id="_x0000_t202" coordsize="21600,21600" path="m,l,21600r21600,l21600,xe" o:spt="202"> <v:stroke joinstyle="miter"></v:stroke> <v:path o:connecttype="rect" gradientshapeok="t"></v:path> </v:shapetype> <v:shape id="_x0000_s1052" stroked="f" type="#_x0000_t202" style="left: 1980px; width: 900px; position: absolute; top: 4368px; height: 468px; mso-wrap-style: square"> <v:textbox> </v:textbox> </v:shape> </v:group> </o:wrapblock>
|
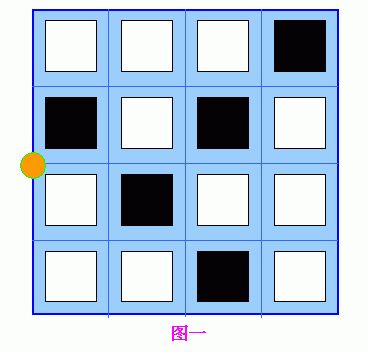
图一 <o:p></o:p> |
有一个n*n的网格,每一“格”上有一个可以翻转的方块,方块的两面分别涂成黑、白两种颜色。另外,有一个沿着网格线活动的东西——不妨称之为“动子”。初始时,每个方块随机地被翻成黑或白色,“动子”停在网格线的某个顶点上。例如如图一就是一个4*4的网格的一种可能的开局情况。

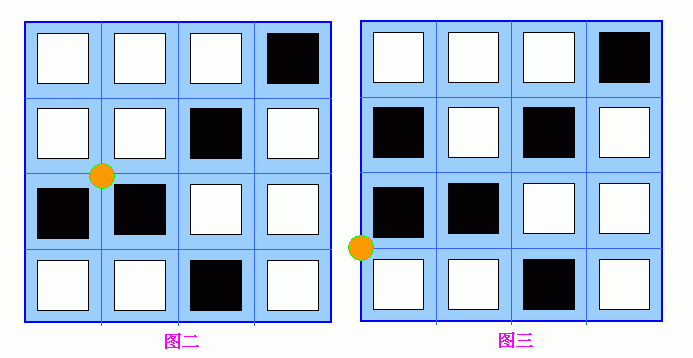
“动子”在网格线上运动时,从一个顶点A到相邻的另一个顶点B之后,以网格线AB为边的两个或一个网格上的方块就会翻转——白变黑,黑变白。例如图一的“动子”向右移动一步之后变成图二,向下移动一步之后变成图三。
<o:p>
 </o:p>
</o:p>
<v:group id="_x0000_s1052" o:allowincell="f" coordsize="4500,4836" style="margin-top: 298.5pt; z-index: 2; left: 0px; margin-left: 208.4pt; width: 213.05pt; position: absolute; height: 228.15pt; text-align: left"> <v:rect id="_x0000_s1053" strokeweight="1.25pt" strokecolor="blue" fillcolor="#9cf" style="left: 180px; width: 4320px; position: absolute; height: 4320px; mso-wrap-style: square"></v:rect> <v:line id="_x0000_s1054" strokeweight="1pt" strokecolor="#36f" to="2340,4368" from="2340,0" style="position: absolute; mso-wrap-style: square"></v:line> <v:line id="_x0000_s1055" strokeweight="1pt" strokecolor="#36f" to="1260,4368" from="1260,0" style="position: absolute; mso-wrap-style: square"></v:line> <v:line id="_x0000_s1056" strokeweight="1pt" strokecolor="#36f" to="3420,4368" from="3420,0" style="position: absolute; mso-wrap-style: square"></v:line> <v:line id="_x0000_s1057" strokeweight="1pt" strokecolor="#36f" to="4500,2184" from="180,2184" style="position: absolute; mso-wrap-style: square"></v:line> <v:line id="_x0000_s1058" strokeweight="1pt" strokecolor="#36f" to="4500,1092" from="180,1092" style="position: absolute; mso-wrap-style: square"></v:line> <v:line id="_x0000_s1059" strokeweight="1pt" strokecolor="#36f" to="4500,3276" from="180,3276" style="position: absolute; mso-wrap-style: square"></v:line> <v:oval id="_x0000_s1060" strokecolor="lime" fillcolor="#f90" style="width: 360px; position: absolute; top: 3072px; height: 360px; mso-wrap-style: square"></v:oval> <v:rect id="_x0000_s1061" style="left: 360px; width: 720px; position: absolute; top: 156px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1062" style="left: 1440px; width: 720px; position: absolute; top: 156px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1063" style="left: 2520px; width: 720px; position: absolute; top: 156px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1064" fillcolor="black" style="left: 3600px; width: 720px; position: absolute; top: 156px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1065" style="left: 3600px; width: 720px; position: absolute; top: 1248px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1066" fillcolor="black" style="left: 2520px; width: 720px; position: absolute; top: 1248px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1067" style="left: 1440px; width: 720px; position: absolute; top: 1248px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1068" fillcolor="black" style="left: 360px; width: 720px; position: absolute; top: 2400px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1069" fillcolor="black" style="left: 360px; width: 720px; position: absolute; top: 1248px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1070" fillcolor="black" style="left: 1440px; width: 720px; position: absolute; top: 2340px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1071" style="left: 2520px; width: 720px; position: absolute; top: 2340px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1072" style="left: 3600px; width: 720px; position: absolute; top: 2340px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1073" style="left: 3600px; width: 720px; position: absolute; top: 3432px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1074" fillcolor="black" style="left: 2520px; width: 720px; position: absolute; top: 3432px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1075" style="left: 1440px; width: 720px; position: absolute; top: 3432px; height: 720px; mso-wrap-style: square"></v:rect> <v:rect id="_x0000_s1076" style="left: 360px; width: 720px; position: absolute; top: 3432px; height: 720px; mso-wrap-style: square"></v:rect> <v:shapetype id="_x0000_t202" coordsize="21600,21600" path="m,l,21600r21600,l21600,xe" o:spt="202"> <v:stroke joinstyle="miter"></v:stroke> <v:path o:connecttype="rect" gradientshapeok="t"></v:path> </v:shapetype> <v:shape id="_x0000_s1077" stroked="f" type="#_x0000_t202" style="left: 1980px; width: 900px; position: absolute; top: 4368px; height: 468px; mso-wrap-style: square"> <v:textbox> </v:textbox> </v:shape> </v:group>
|
图三 <o:p></o:p> |
|
图二 <o:p></o:p> |
<o:p></o:p>
给定一个初始状态,求“动子”的一种运动轨迹,可以将所有的格子变成白色,最后“动子”停在哪里是无所谓的。
输入格式
第一行T表示数据组数 <o:p></o:p>
对于每组数据,第一行n表示网格大小 <o:p></o:p>
接下来n行n列描述初始网格,0表示白色,1表示黑色 <o:p></o:p>
接下来一行x y表示动子的初始位置,左上角为(1,1),左下角为(n+1,1) <o:p></o:p>
输出格式
对于每组数据,在一行中输出一个相应的答案 <o:p></o:p>
若无解则输出“No Solution!”,否则输出一个仅包含‘L’‘R’‘U’‘D’(上下左右)的字符串表示“动子”的移动路线,有多解时任意输出任意一组解即可,要求输出的解长度不超过5000 <o:p></o:p>
<o:p></o:p>
3
1
1
1 1
2
0 1
1 0
2 2
7
1 1 0 0 1 0 1
1 1 0 1 0 1 1
1 0 1 0 1 1 1
0 1 0 1 1 0 1
1 1 1 1 1 1 1
1 1 1 1 1 1 1
1 1 1 1 1 1 1
1 1
R
ULDR
No Solution!
数据范围与约定
T≤5,1≤n≤15
请不要提交,期待SPJ
